Apakah anda ingin tahu bagaimana cara membuat tombol WhatsApp melayang di WordPress tanpa plugin tambahan? Jika iya, anda sudah tepat masuk ke artikel ini karena disini saya akan memberikan langkah demi langkahnya lengkap dengan video tutorialnya. Tanpa basa-basi silahkan baca artikelnya sampai akhir berikut ini.
WhatsApp merupakan salah satu media komunikasi yang paling populer saat ini. Dengan menambahkan tombol floating WhatsApp di website Anda, Anda dapat memudahkan pengunjung untuk menghubungi Anda secara langsung. Di artikel ini, kami akan memberikan tutorial cara membuat floating WhatsApp keren dan gratis di WordPress tanpa instal plugin. Tutorial ini sangat mudah diikuti, bahkan untuk pemula sekalipun.
Apa itu Floating WhatsApp?

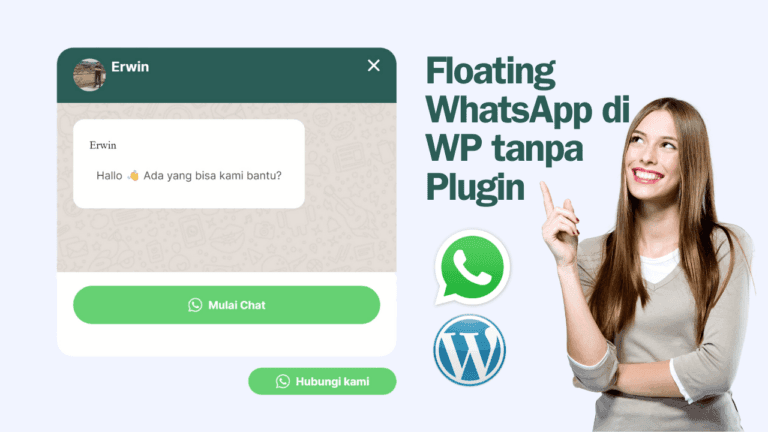
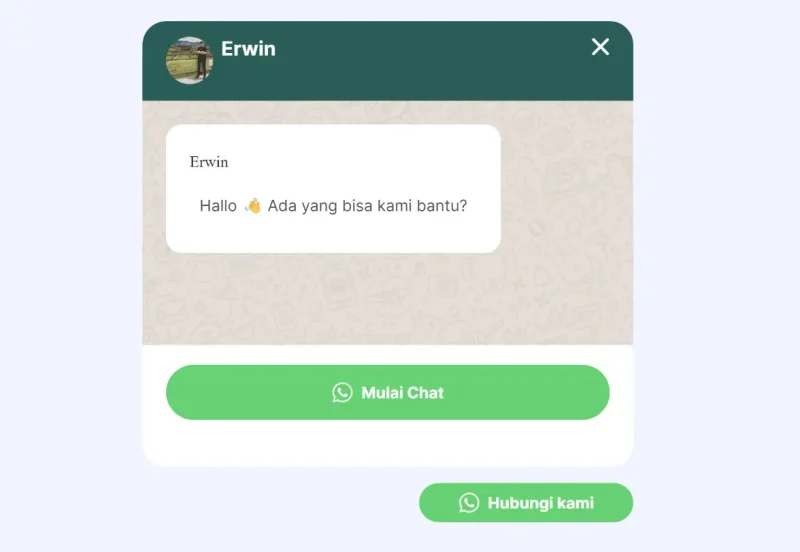
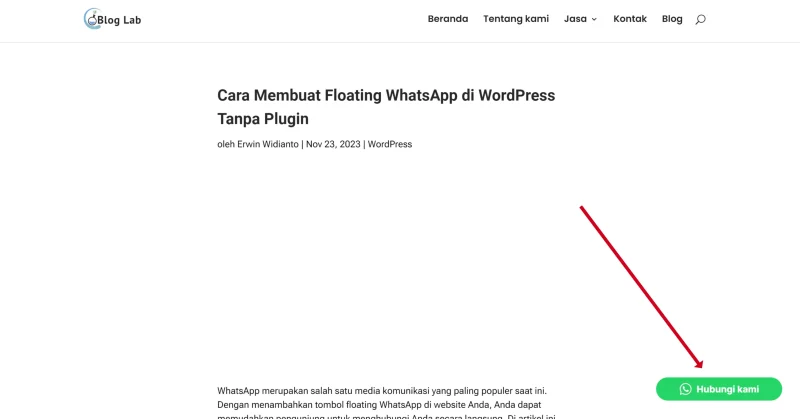
Floating WhatsApp adalah tombol yang akan selalu berada di bagian atas atau bawah layar pengunjung website Anda. Tombol ini dapat memudahkan pengunjung untuk menghubungi Anda melalui WhatsApp.
Tombol floating WhatsApp biasanya berupa ikon WhatsApp yang dikelilingi oleh lingkaran atau lebih desain lebih keren dan kretif. Tombol ini dapat diklik untuk membuka obrolan WhatsApp dengan Anda.
Manfaat Floating WhatsApp di Website
Berikut adalah beberapa manfaat menambahkan tombol floating WhatsApp di website Anda:
- Menmudahkan pengunjung untuk menghubungi Anda secara langsung. Tombol floating WhatsApp selalu berada di bagian atas atau bawah layar pengunjung website Anda, sehingga mereka dapat dengan mudah menemukannya. Hal ini membuat pengunjung lebih mudah untuk menghubungi Anda jika mereka memiliki pertanyaan atau membutuhkan bantuan.
- Meningkatkan interaksi antara Anda dan pengunjung website. Tombol floating WhatsApp dapat menjadi cara yang bagus untuk meningkatkan interaksi antara Anda dan pengunjung website. Dengan tombol ini, pengunjung dapat dengan mudah menghubungi Anda dan memulai percakapan. Hal ini dapat membantu Anda membangun hubungan yang lebih baik dengan pengunjung dan meningkatkan loyalitas mereka.
- Meningkatkan brand awareness Anda. Tombol floating WhatsApp yang dirancang dengan baik dapat membantu meningkatkan brand awareness Anda. Tombol ini dapat menampilkan logo atau nama perusahaan Anda, yang akan membantu pengunjung untuk mengingat Anda.
Secara keseluruhan, menambahkan tombol floating WhatsApp di website Anda dapat memberikan manfaat yang signifikan bagi bisnis Anda. Tombol ini dapat memudahkan pengunjung untuk menghubungi Anda, meningkatkan interaksi antara Anda dan pengunjung, dan meningkatkan brand awareness Anda.
Maka dari itu untuk cara pemasangannya khususnya di CMS WordPress ada beberapa cara ada yang bisa menggunakan plugin atau secara manual tanpa instal plugin di WordPress, dan di bawah ini saya akan memberikan cara pemasangan tanpa menggunakan plugin, untuk langkah-langkahnya silahkan simak pembahasannya berikut ini.
Cara Memasang Floating WhatsApp Tanpa Plugin di WordPress

Berikut adalah cara pemasangan WA floating di WordPress tanpa menggunakan plugin, diantaranya adalah sebagai berikut:
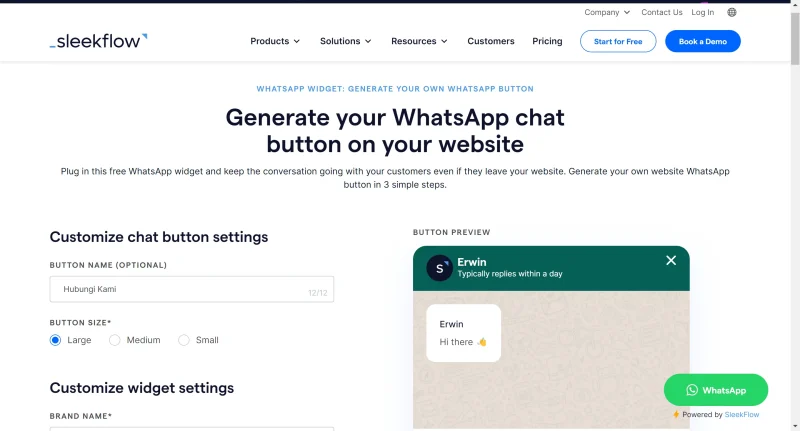
- Silahkan anda kunjungi website sleekflow.io
- Selanjutnya pada bagian Customize chat button settings silahkan anda isi form untuk pembuatan wa floatnya:

- BUTTON NAME (OPTIONAL) : Silahkan isi dengan tulisan untuk tombol WA
- BUTTON SIZE* : Silahkan pilih ukuran tombolnya
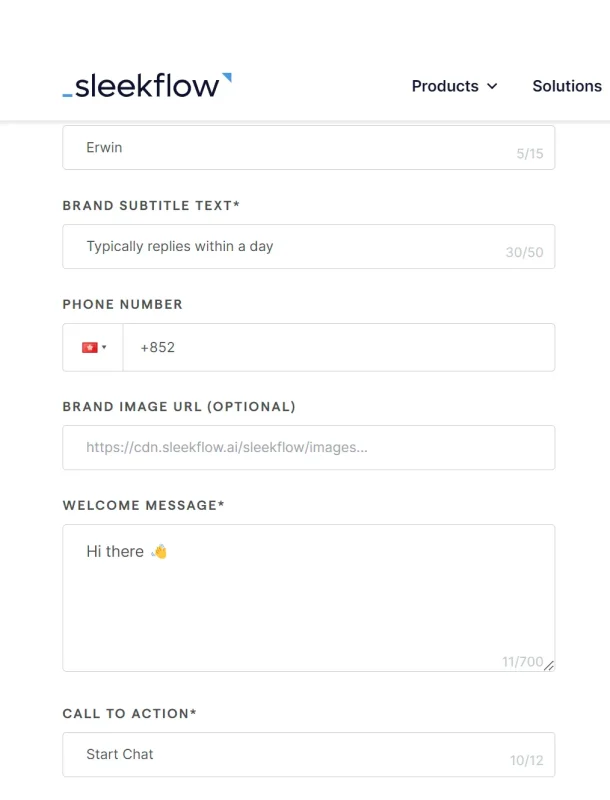
- Selanjutnya pada bagian Customize chat button settings silahkan anda isi untuk penyesuaian design tombolnya:

- BRAND NAME* : Silahkan anda isi dengan nama kontak anda
- BRAND SUBTITLE TEXT* : Silahkan anda isi dengan keterangan kontaknya
- PHONE NUMBER : Silahkan anda masukan kode negara dan nomor whatsapp anda
- BRAND IMAGE URL (OPTIONAL) : Silahkan masukan gambar profil whatsapp anda
- WELCOME MESSAGE* : Silahkan isi dengan pesan sambutan atau auto teksnya
- CALL TO ACTION* : Silahkan masukan nama untuk tombol WA nya
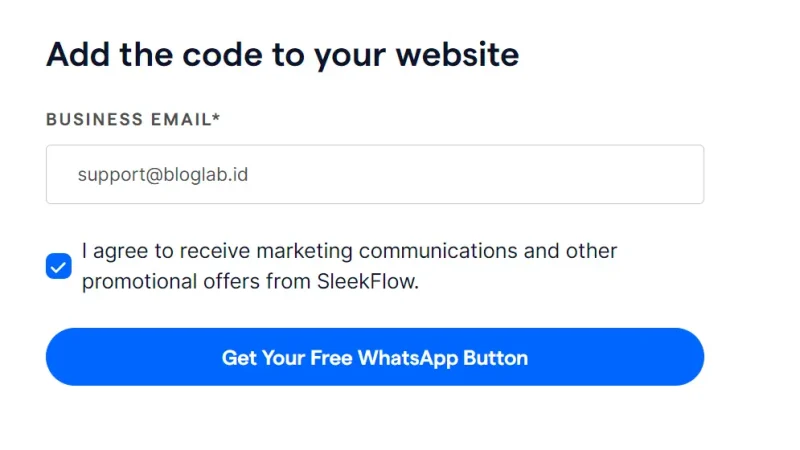
- Selanjutnya pada bagian Add the code to your website yaitu untuk generate source code yang nantinya akan di pasangkan di website WP anda.

- BUSINESS EMAIL* : Silahkan masukan alamat email anda
- Silahkan centang “I agree to receive marketing communications and other promotional offers from SleekFlow.“
- Terakhir silahkan klik “Get Your Free WhatsApp Button“
- Setelah anda menyalin source codenya selanjutnya silahkan anda pastekan source codenya ke website anda silahkan pastekan pada bagian <head> atau <body>.
Jika anda masih kebingungan silahkan tonton video tutorialnya berikut ini.
Selain itu juga anda dapat langsung menyalin source code berikut ini dan langsung pasangkan ke website anda tanpa mengikuti langkah diatas, berikut source codenya:
<script
src="https://sleekflow.io/whatsapp-button.js"
async
onLoad="whatsappButton({
buttonName:'Hubungi kami',
buttonIconSize: '22',
brandImageUrl:'https://secure.gravatar.com/avatar/cc80fde71a03233513f251e98c5f2255?s=96&d=mm&r=g',
buttonMargin:'true',
brandName:'Erwin',
buttonSize:'regular',
callToAction:'Mulai Chat',
phoneNumber:'6285314934782',
welcomeMessage:'Hallo 👋 Ada yang bisa kami bantu?',
})"
>
</script>Note:
- Hubungi kami silahkan ganti atau sesuaikan teks tombolnya dengan keinginan anda
- https://secure.gravatar.com/avatar/
cc80fde71a03233513f251e98c5f2255?s=96&d
=mm&r=g silahkan ganti URL tersebut dengan URL gambar anda, ini adalah gambar untuk profile WhatsAppnya - Erwin silahkan ganti dengan nama akun WhatsApp anda
- 6285314934782 silahkan ganti nomor tersebut dengan nomor WhatsApp anda.
Nah itulah yang dapat saya sampaikan kepada anda tentang cara pemasangan tombol WhatsApp Floating di WordPress tanpa harus menginstal plugin semoga bermanfaat. Dan bagi anda yang masih bingung silahkan kirim komentar dibawah ini untuk berdisuksi lebih lanjut.