Di artikel blog WordPress kali ini Blog Lab akan menyampaikan tentang bagaimana cara membuat menu dan edit header pada tema Divi. Dan untuk langkah-langkah adalah sebagai berikut:
Cara Membuat Menu di WordPress
Sebelum membuat dan mengedit Header di Divi pertama-tama anda harus membuat Menu di WordPress terlebih dahulu, berikut adalah langkah-langkahnya:
- Login ke dasbor WordPress
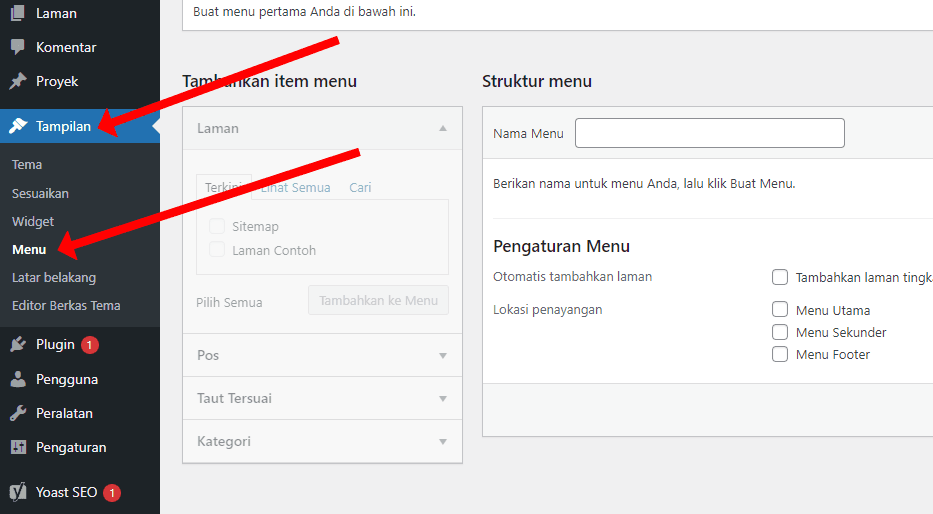
- Selanjutnya silahkan pergi ke menu Tampilan > Menu

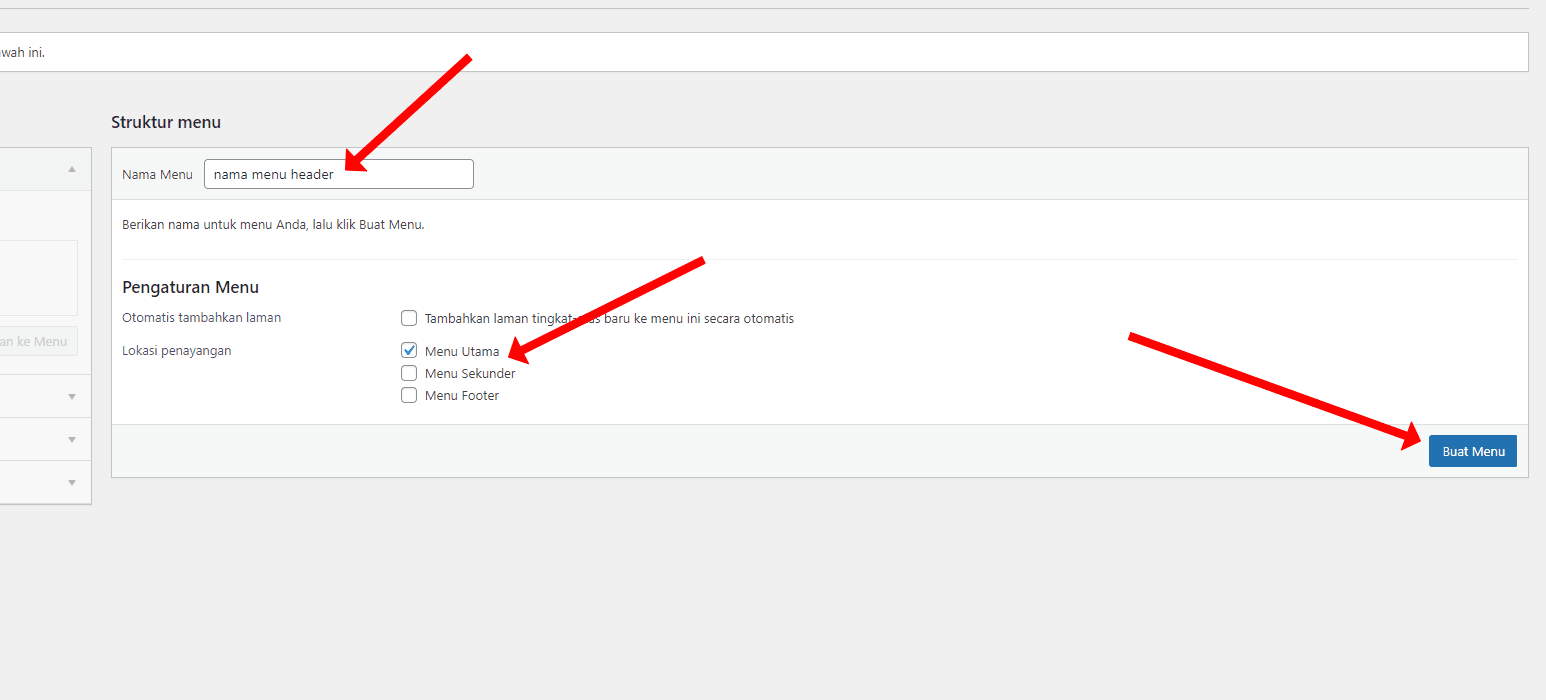
- Untuk membuat menu silahkan ketikan nama menu yang ingin anda buat pada Nama Menu lalu pilih jenis menu yang ingin anda buat, karena disini kita ingin membuat menu untuk header silahkan anda pilih Menu Utama lalu klik Buat Menu

- Jika anda sudah membuat menu WordPress diatas selanjutnya silahkan tentukan apa saja yang ingin anda tampilkan pada menu, misalnya anda ingin menambahkan:
- Laman
- Kategori
- Link khusus
- Dan lainnya
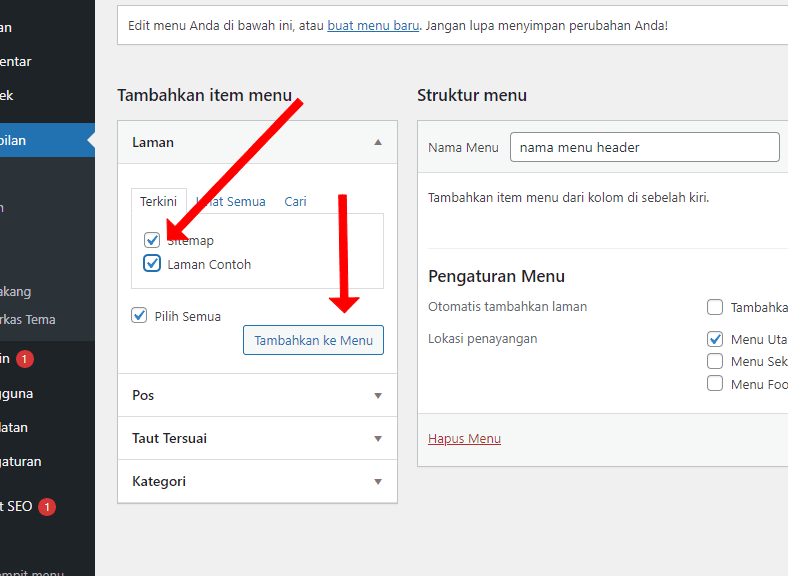
- Untuk menambahkannya silahkan anda centang objek yang ingin anda pilih lalu klik Tambahkan ke Menu untuk lebih jelasnya seperti gambar berikut

- Jika sudah selesai lalu klik Simpan Menu
Cara Membuat dan Mengedit Header di Template DIvi
Selanjutnya setelah anda membuat menu di WordPress anda akan membuat dan mengedit Header di Tema Divi agar bisa lebih cantik, untuk mengeditnya silahkan ikuti langkah berikut ini:
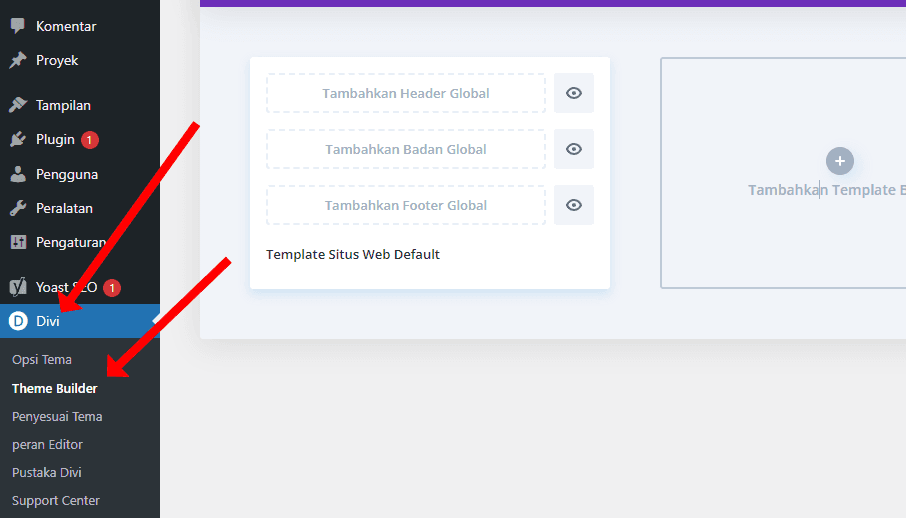
- Silahkan pergi ke menu Divi pada dasbor WordPress anda
- Jika anda sudah mengaktifkan license Divi template maka tutorial ini bisa anda lanjutkan.
- Lalu pilih menu Theme Builder

- Keunggulan dari tema Divi anda dapat custom header website anda sesuai keinginan anda
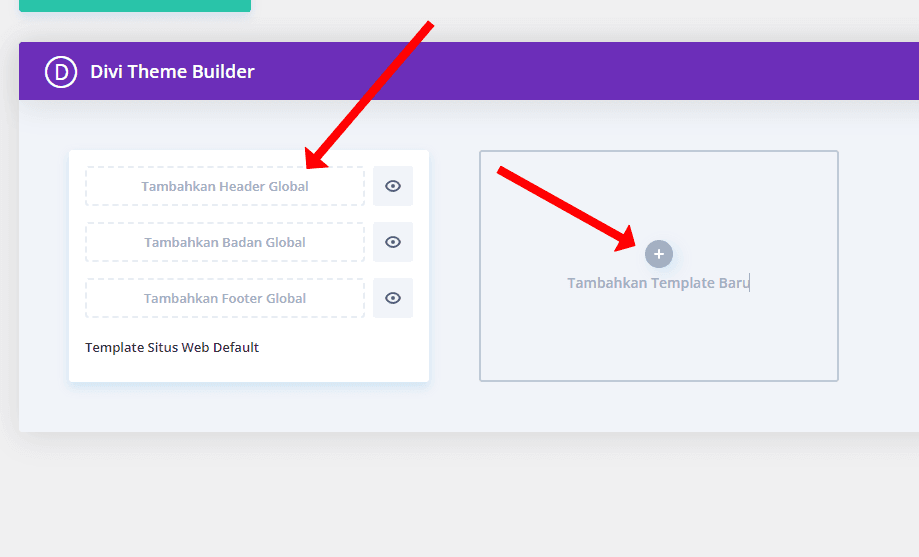
- Nah untuk mengedit header Divi slahkan pilih Tambahkan Header Global > Bangun Header Global agar header yang anda buat tampil di semua halaman atau URL website anda. Dan jika header Divi hanya ingin tayang di halaman tertentu anda tinggal pilih Tambahkan Tempalate Baru

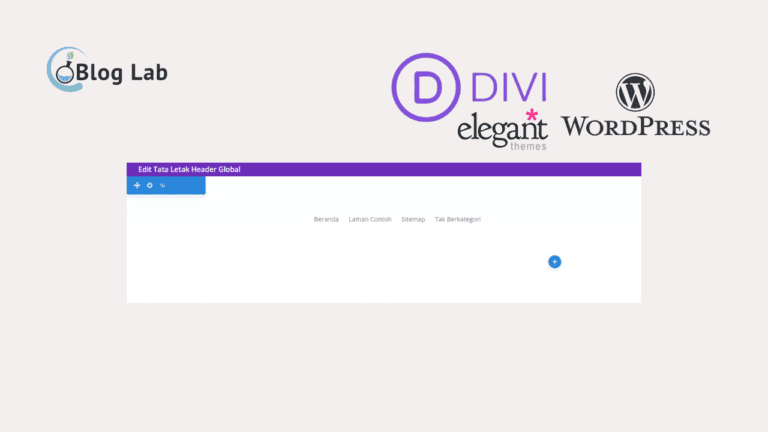
- Selanjutnya akan muncul tampilan theme builder untuk mengedit menu di Divi
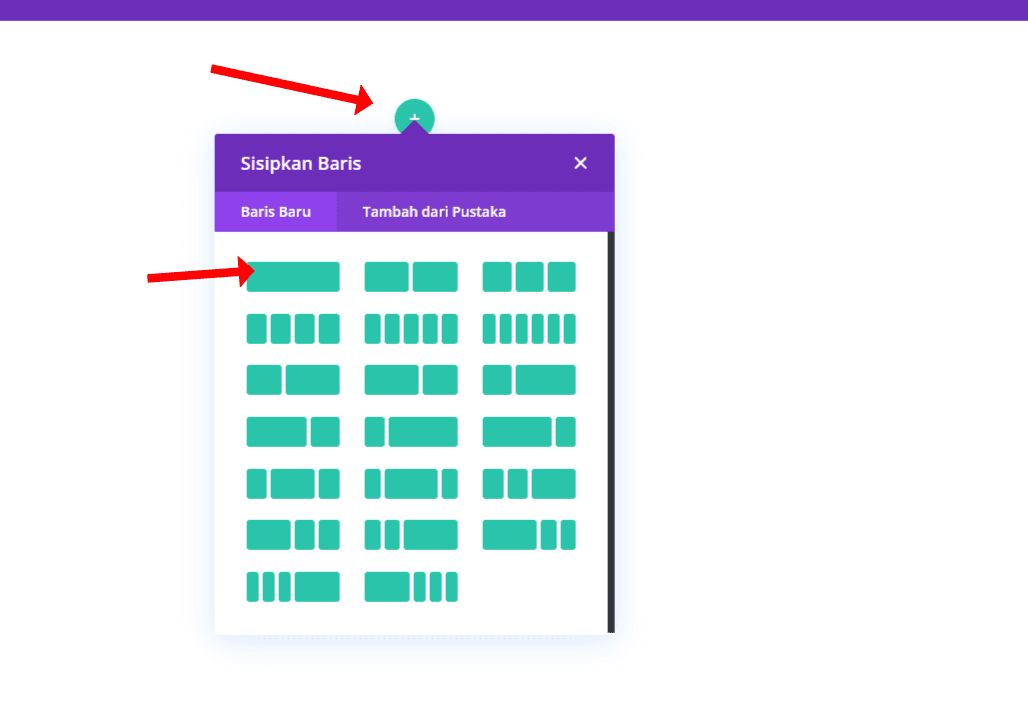
- Silahkan pilih icon + lalu pilih baris ke 1

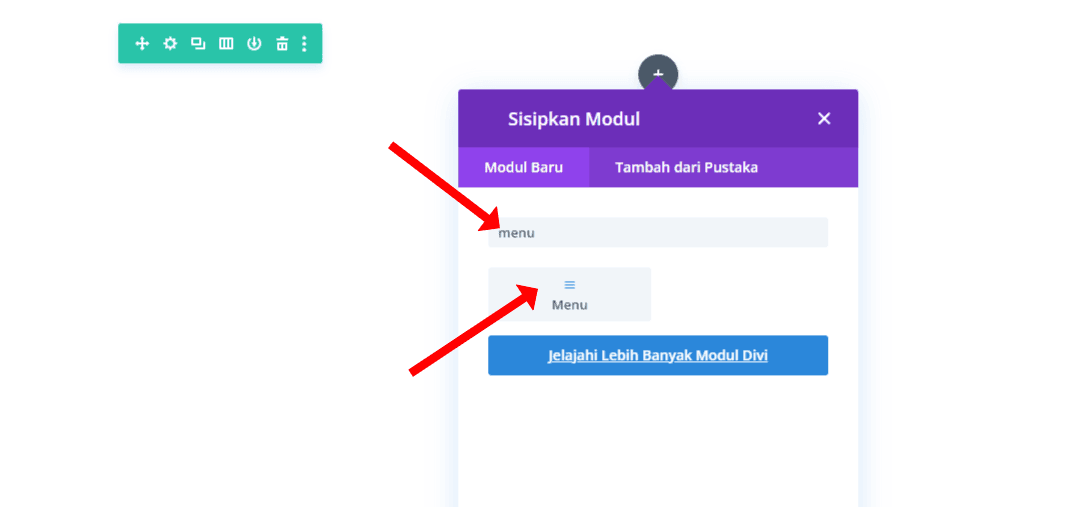
- Di bagian Pencarian silahkan ketikan menu dan pilih Widget Menu

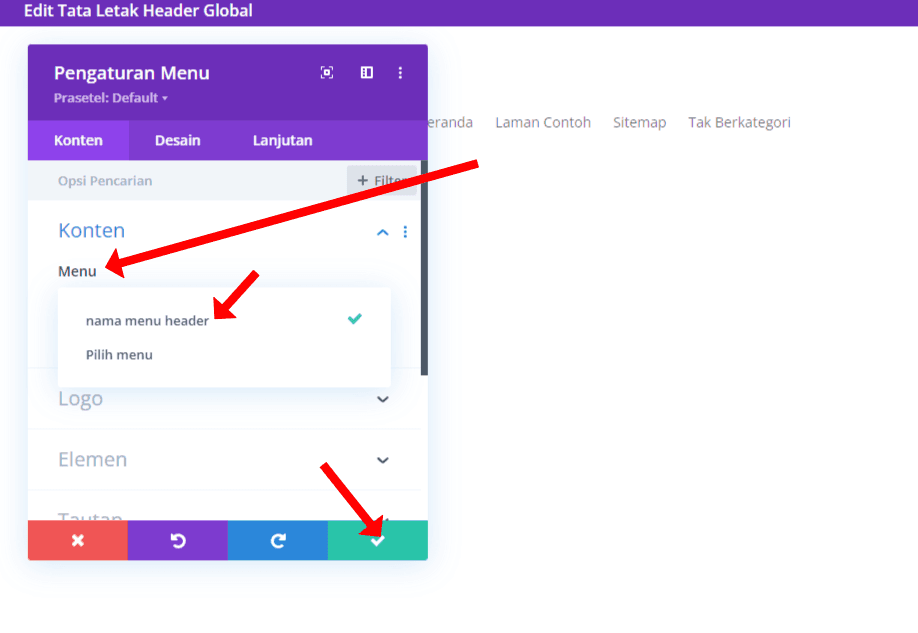
- Lalu silahkan pilih menu yang ingin di tampilan di header atau pilih menu yang sebelumnya anda buat

- Dan silahkan anda bisa mengedit dan menyesuaikan menu tersebut dengan menekan icon pengaturan atau anda bisa duble clik
- Jika anda sudah mengedit tampilannya dan dirasa sudah cukup jangan lupa untuk save

- Dan selesai, kini menu website anda sudah tayang dengan bantuan template divi
Mungkin itu saja yang dapat saya sampaikan tentang cara membuat menu di WordPress dan membuat dan mengedit header di tema Divi. Semoga bermanfaat.
Jika anda membutuhkan jasa pembuatan website silahkan hubungi kami sekarang juga melalui kontak dibawah ini.