3 Cara Memasang Iklan Anchor Google Adsense di WordPress

Hallo sahabat Blog Lab, di pembahasan artikel ini saya akan membahas tentang beberapa langkah atau cara memasang iklan anchor google adsense di WordPress, untuk caranya ada beberapa langkah atau pilihan yang dapat anda gunakan dari mulai iklan anchor otomatis, iklan anchor di pasang di buttom dan iklan anchor custom. Untuk ketiga jenis tersebut akan saya jelaskan ketiganya berikut ini. Namun sebelum melanjutkan baca terlebih dahulu apa itu iklan anchor Google Adsense. Baca juga artikel tentang “Cara Mengisi Formulir Info Pajak Google AdSense Terbaru“.
Iklan Anchor Google Adsense
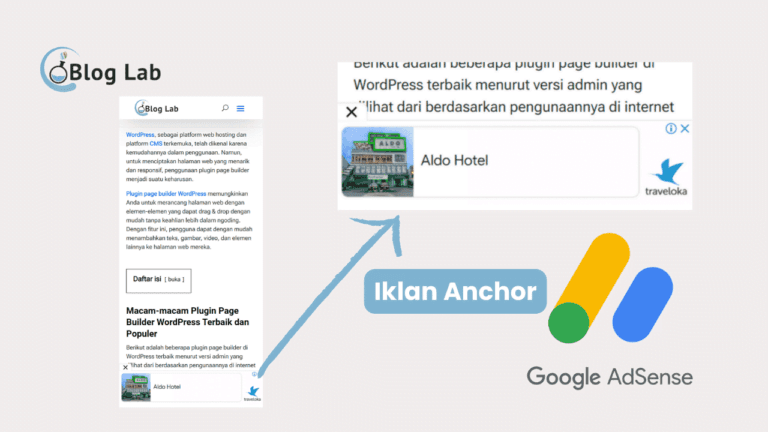
Iklan anchor Google AdSense adalah jenis iklan yang muncul di bagian atas atau bawah layar pengguna, di tepi layar. Iklan ini biasanya berukuran 320×50 atau 300×50, dan dapat berisi teks, gambar, atau video.
Iklan anchor dirancang untuk menjadi tidak mengganggu bagi pengguna. Iklan ini tidak menutupi konten halaman, dan pengguna dapat dengan mudah menutupnya dengan mengklik tombol silang.
Iklan anchor dapat ditampilkan di perangkat seluler dan desktop. Untuk perangkat seluler, iklan anchor biasanya muncul di bagian bawah layar. Untuk perangkat desktop, iklan anchor dapat muncul di bagian atas atau bawah layar, tergantung pada pengaturan penerbit.
Iklan anchor adalah salah satu format iklan yang paling populer di Google AdSense. Iklan ini dapat membantu penerbit untuk meningkatkan pendapatan dari situs web atau blog mereka.
Berikut adalah beberapa karakteristik iklan anchor Google AdSense:
- Muncul di bagian atas atau bawah layar pengguna, di tepi layar.
- Ukurannya biasanya 320×50 atau 300×50.
- Dapat berisi teks, gambar, atau video.
- Tidak mengganggu bagi pengguna.
- Dapat ditampilkan di perangkat seluler dan desktop.
Nah itulah penjelasan singkat tentang iklan anchor, untuk mengaktifkannya ada beberapa cara yang dapat anda lakukan, berikut adalah beberapa caranya.
Cara Memasang Iklan Anchor Google Adsense
Iklan anchor google adsense dapat dipasang sesuai dengan keinginan atau ketentuan tertentu yang google telah jelaskan pada pembahasan berikut disini, namun bagi anda yang masih bingung cara mengaktifkannya silahkan ikuti langkahnya berikut ini:
1. Cara Mengaktifkan Iklan Anchor Secara Otomatis
Cara yang pertama untuk mengaktifkan iklan ini yaitu anda bisa mengaktifkannya dengan iklan otomatis yang telah disiapkan oleh Google itu sendiri, untuk langkah-langkahnya adalah sebagai berikut:
- Login ke dasbor Google Adsense anda masing-masing
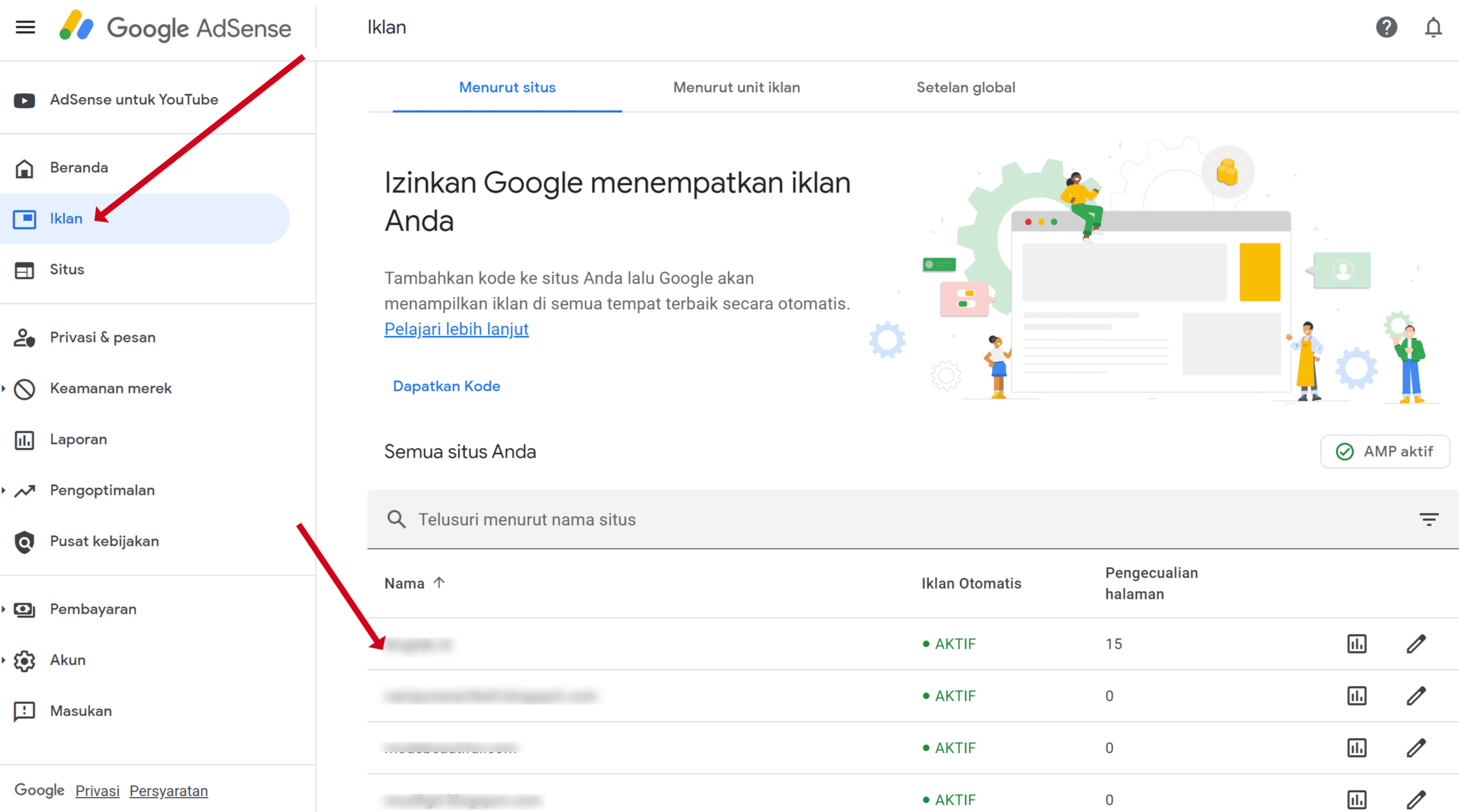
- Pergi ke menu Iklan dan silahkan anda cari website mana yang ingin anda aktifkan iklan anchor otomatisnya

- Selanjutnya setelah anda menentukan website yang akan di aktifkan iklannya silahkan klik websitenya pada bagian Edit
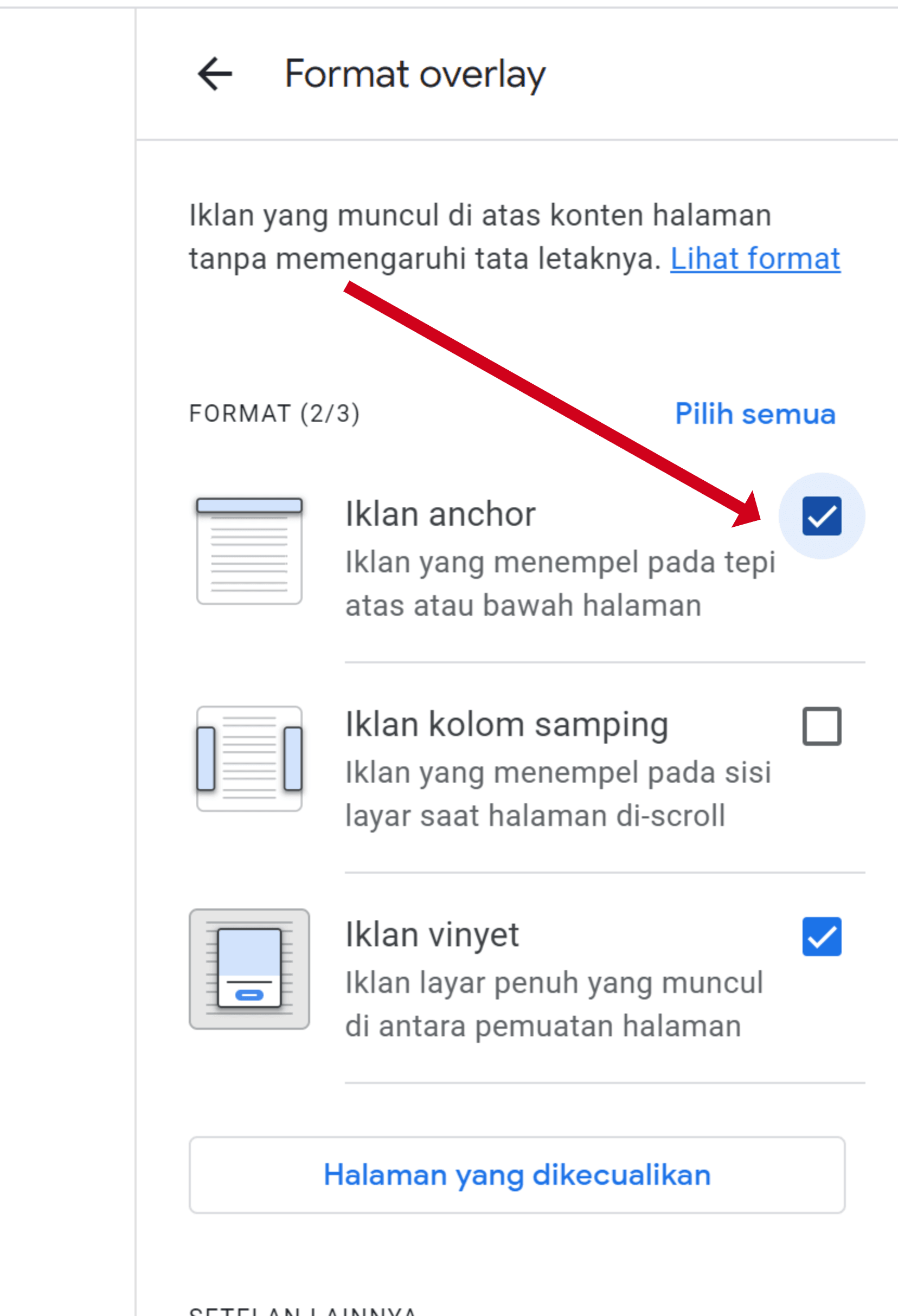
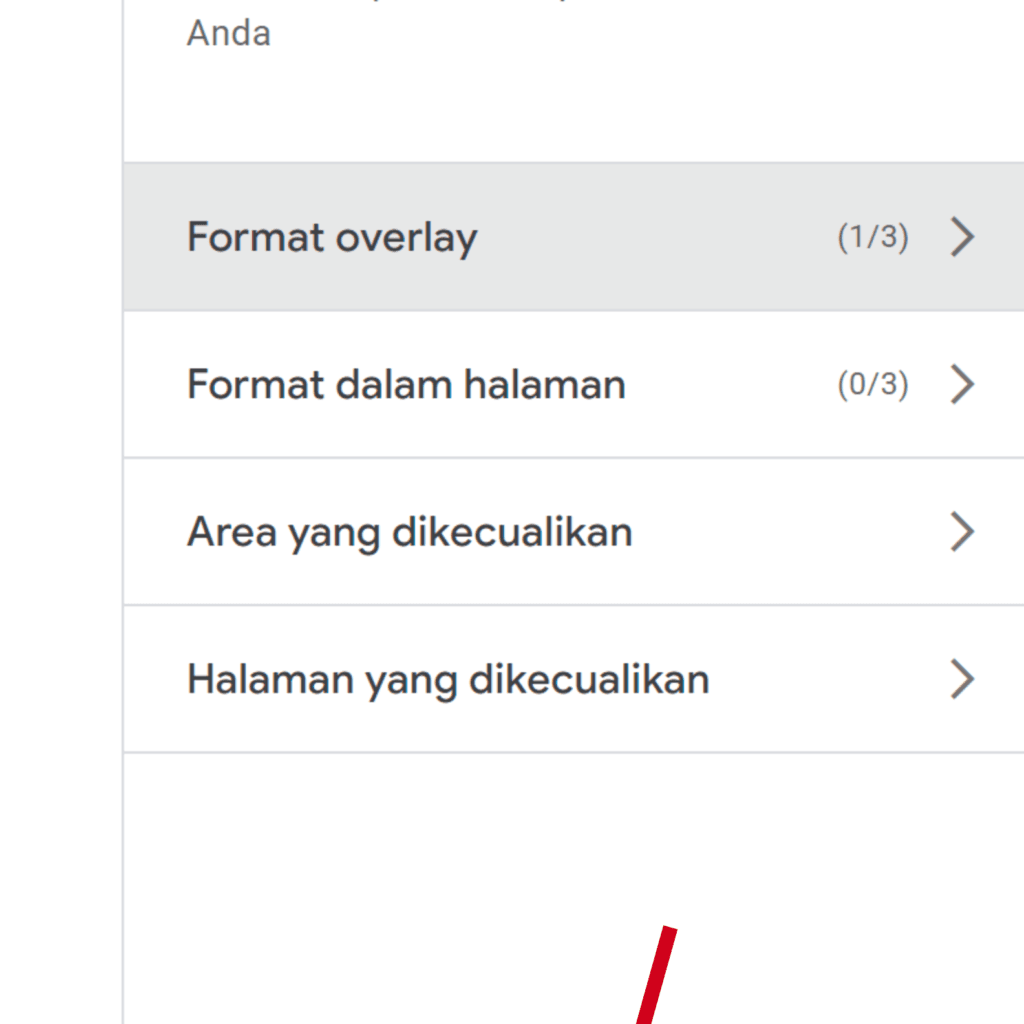
- Selanjutnya silahkan pergi ke menu Format overlay > centang Iklan anchor untuk mengaktifkannya

- Lalu silahkan kembali dan klik Terapkan ke situs

Nah itulah cara yang pertama untuk mengaktifkan iklan anchor otomatis di Google Adsense.
2. Cara Mengaktifkan Iklan Anchor Otomatis di Bawah (Buttom)

Cara selanjutnya untuk mengaktifkan iklan otomatis anchor tersebut langkah ini adalah langkah lanjutan dari cara yang petama diatas, khusus bagi anda yang ingin menampilkan iklan anchor tersebut agar tampil di bawah atau di bagian buttom pada website anda, nah dan untuk caranya silahkan ikuti langkah-langkah berikut ini:
- Silahkan anda login ke dasbord website anda
- Selanjutnya silahkan anda cari kode iklan otimatis yang anda pasang sebelumnya di mana, misalnya disini saya memasang kode iklan otomatisnya di bagian head pada website anda
- Selanjutnya silahkan anda ganti source code iklan otomatis anda dengan sorce code berikut ini
<head>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-1234567890123456" data-overlays="bottom" crossorigin="anonymous"></script>
</head>Keterangan:
Paga bagian ca-pub-1234567890123456 silahkan anda ganti dengan ID Publisher adsense anda masing-masing
- Jika anda sudah mendapatkan source codenya selanjutnya silahkan anda ganti source code iklan otomatis yang sebelumnya dengan source code yang telah anda buat barusan.
Nah itulah cara menampilkan iklan anchor otomatis google adsense agar tayang di bagian bawah di website anda, jika anda kurang jelas dengan penjelasan diatas anda juga bisa membaca langsung di artikel yang telah google tulis disini.
3. Cara Mengaktifkan Iklan Anchor Google Adsense (Custom)
Nah cara yang ketiga, disini anda juga dapat berkreasi dengan menampilkan iklan anchor google adsense dengan cara custom agar lebih cantik dan sesuai keinginan anda, namun perlu anda perhatikan jika anda ingin mengambil cara ini harus dipastikan bahwa anda harus mematuhi pedoman iklan google adsense, yaitu anda jangan memasang iklan anchor yang merusak tampilan pengunjung atau menyusahkan pengunjung karena itu melanggar pedoman periklanan google adsense.
Nah jika anda sudah membaca pedoman periklanan google adsense dan anda ingin memutuskan untuk memasang iklan anchor custom untuk langkah-langkahnya silahkan ikuti cara berikut ini:
- Untuk mengcustum iklannya disini kita akan memanfaatkan salah satu plugin di WordPress yaitu dengan menggunakan plugin Ad Inserter.
- Pertama-tama silahkan anda instal plugin tersebut di website anda masing-masing.
- Setelah anda menginstal dan mengaktifkan pluginnya silahkan anda pergi ke Pengaturan > Ad Inserter
- Silahkan anda tempel Sorce Code dibawah ini pada bagian Block 1
<div class="gila_temax_manual_anchor_ads">
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-1725265499735061"
crossorigin="anonymous"></script>
<!-- footer melayang bloglab -->
<ins class="adsbygoogle"
style="display:inline-block;width:728px;height:90px"
data-ad-client="ca-pub-123232322323232323"
data-ad-slot="6356536453"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<div class="close_button">
<svg viewBox="0 0 24 24">
<path d="M19,6.41L17.59,5L12,10.59L6.41,5L5,6.41L10.59,12L5,17.59L6.41,19L12,13.41L17.59,19L19,17.59L13.41,12L19,6.41Z"></path>
</svg>
</div>
</div>
<style>
.gila_temax_manual_anchor_ads {
position: fixed;
bottom: 0;
right: 0;
left: 0;
background-color: #FFFFFF;
height: 100px;
line-height: 100px;
text-align: center;
border-top: 1px solid;
border-color: #e6e6e6;
z-index: 999;
}
.gila_temax_manual_anchor_ads .close_button {
position: absolute;
top: -20px;
left: 0;
display: flex;
align-items: center;
justify-content: center;
background-color: #ffffff;
border: 1px solid;
border-bottom:0;
border-color: #e6e6e6;
border-radius: 0 8px 0 0;
width: 35px;
height: 20px;
line-height: 0;
cursor: pointer;
}
.gila_temax_manual_anchor_ads .close_button svg {
width: 20px;
height: 20px;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<script>
$('.close_button').click(function(){
$('.gila_temax_manual_anchor_ads').hide();
});
</script>Keterangan:
- Silahkan anda ganti ca-pub-123232322323232323 dengan ID adsense anda masing-masing
- Silahkan anda ganti 6356536453 dengan ID slot iklan anda masing-masing
- Nah dan selanjutnya, jika anda sudah mengedit source code diatas dengan ID penayarang dan ID slot iklan anda masing-masing silahkan anda Copy dan Paste di Blok 1.
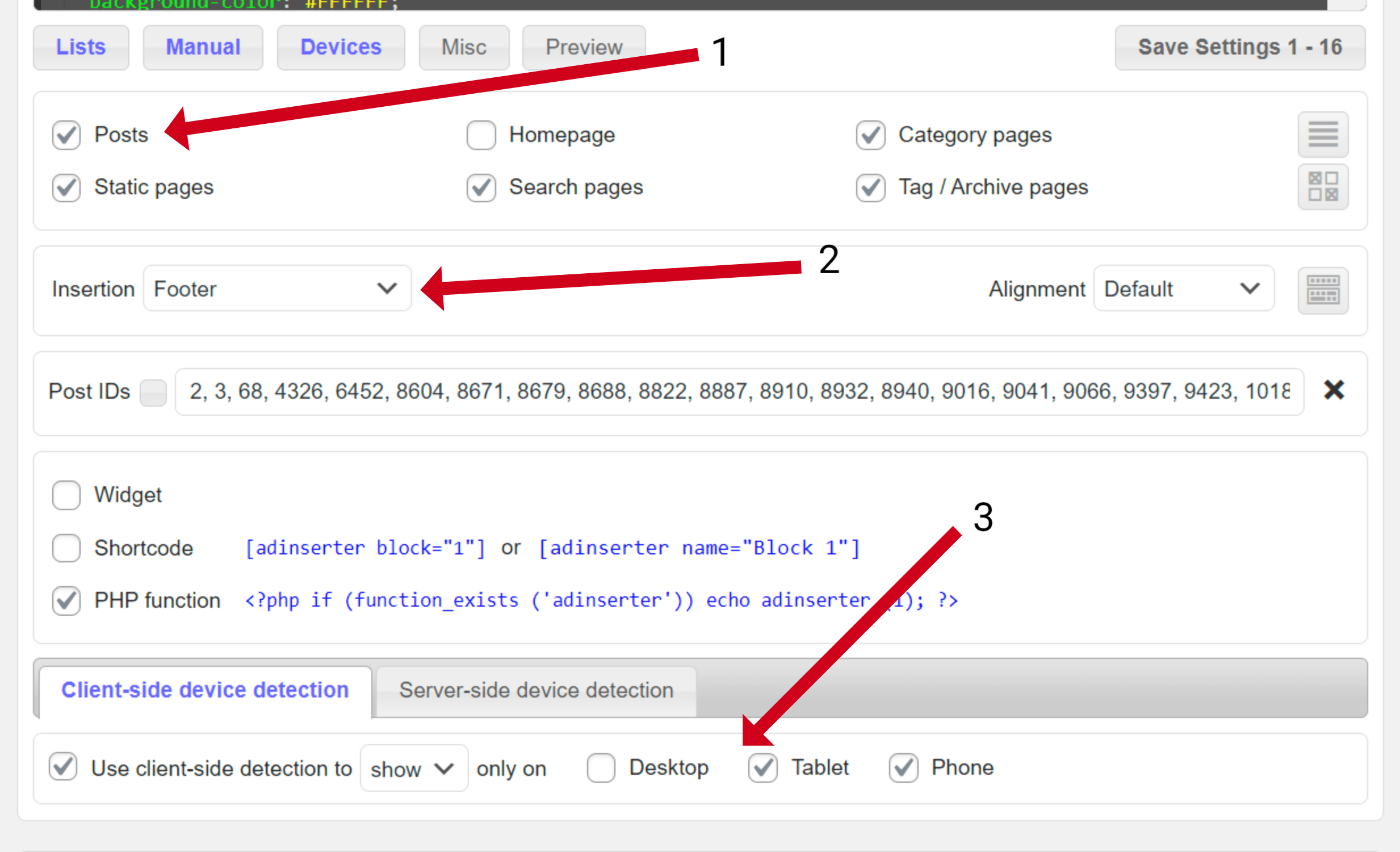
- Selanjutnya silahkan anda perhatikan gambar dibawah ini

- Pada nomor 1, silahkan anda pilih lokasi mana saya iklan yang akan ditayangkan, misalnya anda ingin menayangkan iklan anchor anda pada bagian Post, Statistic pages, Serach page, Category pages, Tag / Archive pages silahkan anda sesuaikan dengan keinginan anda masing-masing
- Pada nomor 2, di bagian Insertion silahkan anda pilih Footer karena iklan anchor ingin di tampilkan dibawah atau di Footer
- Pada nomor 3, pada Client-side device detection ini yaitu jenis mode tampilan mana saja yang ingin anda tayangkan iklannya, misalnya disini saya ingin menayangkan iklan anchor saya di mode Tablet dan Phone untuk caranya tinggal mencentang jika ingin diaktifkan.
- Jika langkah-langkah diatas sudah anda lakukan silahkan anda Save setting pengaturan ad insterter anda. Dan iklan anchor anda akan tayang seperti gambar berikut ini

Nah itulah 3 cara yang dapat anda coba untuk mengaktifkan iklan anchor google adsense di website WordPress anda, mungkin itu saja yang dapat saya sampaikan pada tutorial blog kali ini, semoga langkah-langkah diatas dapat bermanfaat bagi anda.
Dan disini saya juga akan menginformasikan kepada anda yang sedang mencari jasa pembuatan website dan mendapatkan gratis optimasi SEO selama 6 bulan silahkan segera hubungi kami sekarang juga melalui informasi kontak dibawah ini.