Pernahkah Anda merasa frustrasi saat membuka website di smartphone? Loading yang lambat, navigasi yang rumit, dan fitur yang terbatas dapat membuat pengalaman pengguna menjadi tidak menyenangkan. Di sinilah PWA (Progressive Web App) hadir sebagai solusi.
Apa itu PWA?
PWA adalah sebuah aplikasi web yang dirancang untuk memberikan pengalaman pengguna yang setara dengan aplikasi native. PWA menawarkan beberapa keunggulan dibandingkan website tradisional, antara lain:
- Lebih Cepat: PWA dioptimalkan untuk performa offline dan koneksi internet yang lambat.
- Lebih Andal: PWA dapat diakses bahkan saat offline.
- Lebih Interaktif: PWA dapat menggunakan fitur push notification dan akses ke perangkat keras smartphone.
- Lebih Mudah Dipasang: PWA dapat dipasang di homescreen layaknya aplikasi native.
Manfaat PWA untuk Website Anda
PWA dapat memberikan banyak manfaat bagi website Anda, antara lain:
- Meningkatkan engagement: PWA dapat meningkatkan waktu yang dihabiskan pengguna di website Anda.
- Meningkatkan konversi: PWA dapat meningkatkan jumlah pembelian atau pendaftaran di website Anda.
- Meningkatkan SEO: Google memberikan nilai lebih pada website yang menggunakan PWA.
Cara Memasang PWA di WordPress dengan Super Progressive Web Apps
Memasang PWA di WordPress mudah dilakukan dengan menggunakan plugin Super Progressive Web Apps. Berikut langkah-langkahnya:
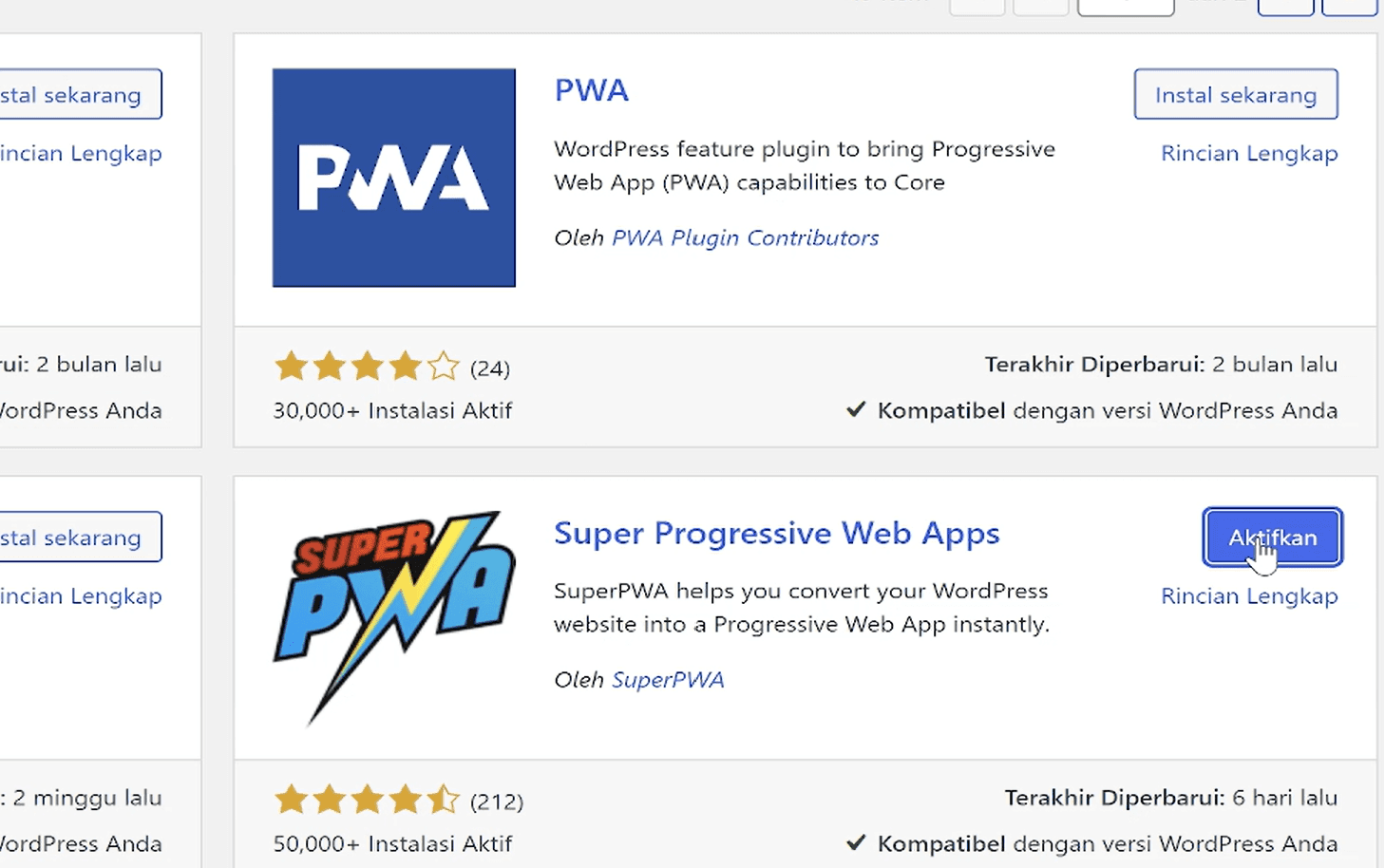
- Instal dan aktifkan plugin Super Progressive Web Apps. Atau download pluginnya disini.

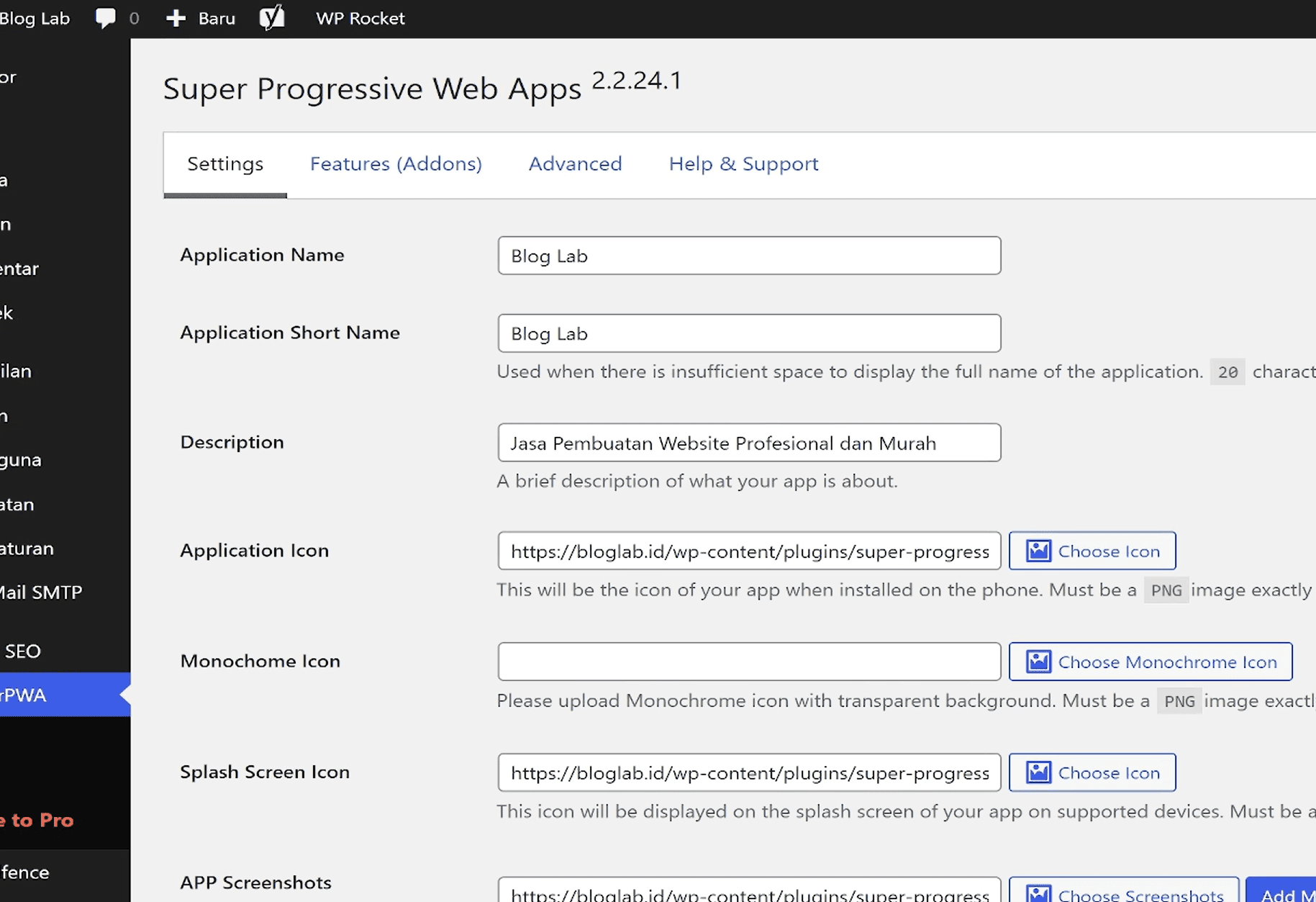
- Buka menu Settings > Super Progressive Web Apps.

- Pada tab General, pilih Enable PWA.
- Pada tab Manifest, atur nama, ikon, dan deskripsi PWA Anda.
- Pada tab Service Worker, aktifkan service worker untuk PWA Anda.
- Pada tab Advanced, atur konfigurasi lanjutan PWA Anda.
- Klik tombol Save Changes.
Untuk lebih jelasnya silahkan tonton video tutorialnya berikut ini:
Setelah Anda mengikuti langkah-langkah di atas, PWA website Anda akan siap digunakan. Pengguna dapat memasang PWA di homescreen smartphone mereka dengan mengklik tombol “Add to Home Screen” di browser. Baca juga “Cara Upload Gambar di WordPress“.
Kesimpulan
PWA adalah teknologi yang dapat meningkatkan pengalaman pengguna website Anda. Dengan menggunakan PWA, website Anda akan menjadi lebih cepat, lebih andal, dan lebih interaktif. Memasang PWA di WordPress mudah dilakukan dengan menggunakan plugin Super Progressive Web Apps.
Sumber:
- Super Progressive Web Apps: https://wordpress.org/plugins/super-progressive-web-apps/
- Progressive Web Apps: https://developers.google.com/web/progressive-web-apps/
Bagi anda yang membutuhkan jasa pembuatan website profesional berbasis WordPress dengan harga yang terjangkau, jangan ragu untuk menghubungi kami dan silahkan konsultasikan kebutuhan website bisnis anda kepada kami.